So integrierst du EcoFlow-Geräte in Home Assistant – inkl. PowerStream!
EcoFlow ist bereits für seine innovativen Energiesysteme bekannt, aber wusstest du, dass du diese auch in Home Assistant integrieren kannst? In diesem Beitrag zeige ich dir Schritt für Schritt, wie du EcoFlow-Geräte, speziell den PowerStream, ins Home Assistant bringst. Und als kleines Extra bekommst du eine schicke PowerFlow-Visualisierung dazu. ![]()
Warum EcoFlow und Home Assistant?
Vor ein paar Wochen habe ich den EcoFlow PowerStream mit der wasserdichten Batterie getestet und war begeistert. Mein Netzbezug ist seitdem drastisch gesunken! Jetzt zeige ich dir, wie du diese Technologie in dein Smart Home integrieren kannst, um noch mehr Kontrolle über deine Energieflüsse zu gewinnen.
Was du brauchst:
- HACS (Home Assistant Community Store): Damit kannst du benutzerdefinierte Integrationen installieren.
- EcoFlow Cloud Integration: Diese Integration holt die Daten deiner EcoFlow-Geräte in Home Assistant.
- Seriennummer und Zugangsdaten: Finde die Seriennummer deines EcoFlow-Geräts in der App oder direkt am Gerät.
So funktioniert’s:
-
HACS einrichten: Installiere HACS und füge die EcoFlow Cloud als benutzerdefiniertes Repository hinzu. Sobald es in HACS verfügbar ist, lade es herunter und starte Home Assistant neu.
-
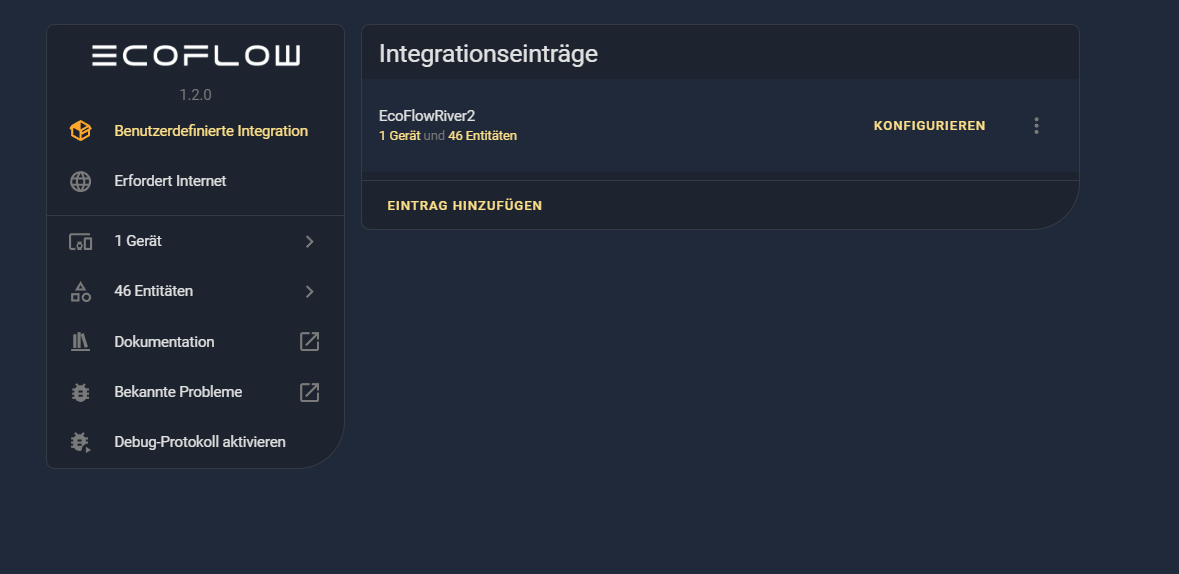
EcoFlow Cloud Integration hinzufügen: Gehe zu Einstellungen > Geräte & Dienste > Integration hinzufügen und wähle „EcoFlow Cloud“. Gib die Zugangsdaten aus der EcoFlow-App ein, wähle dein Gerät und gib die Seriennummer an.
-
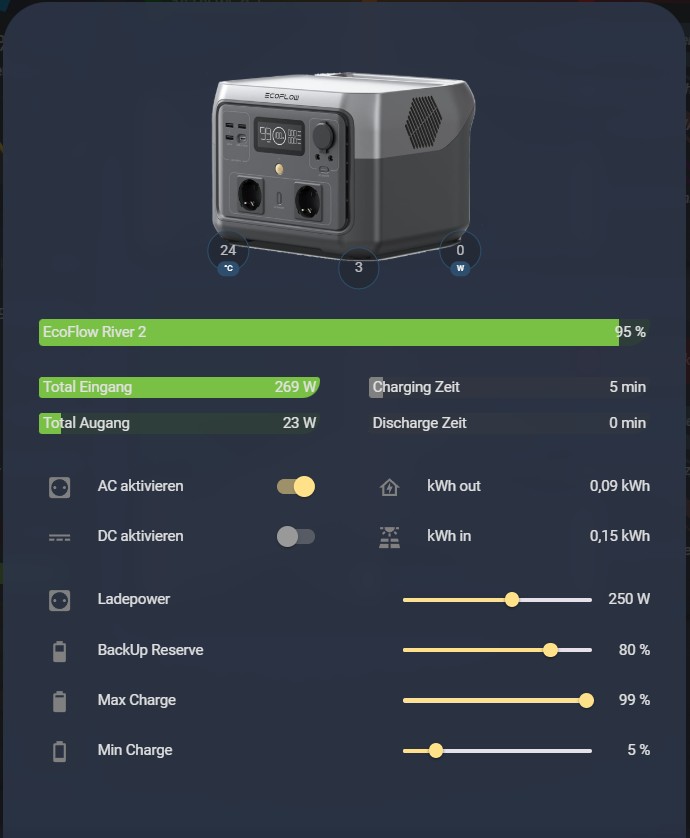
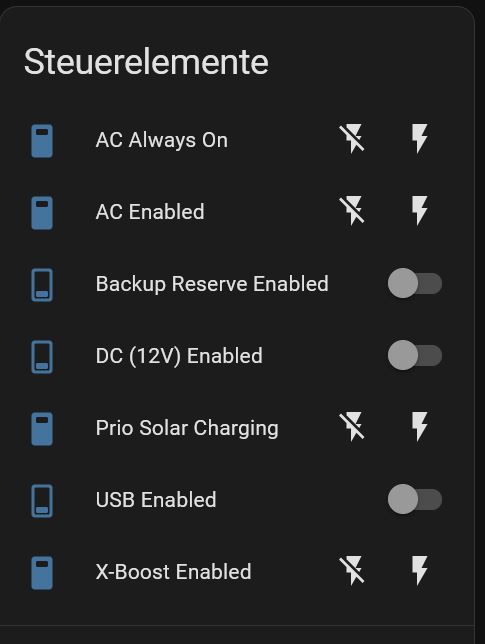
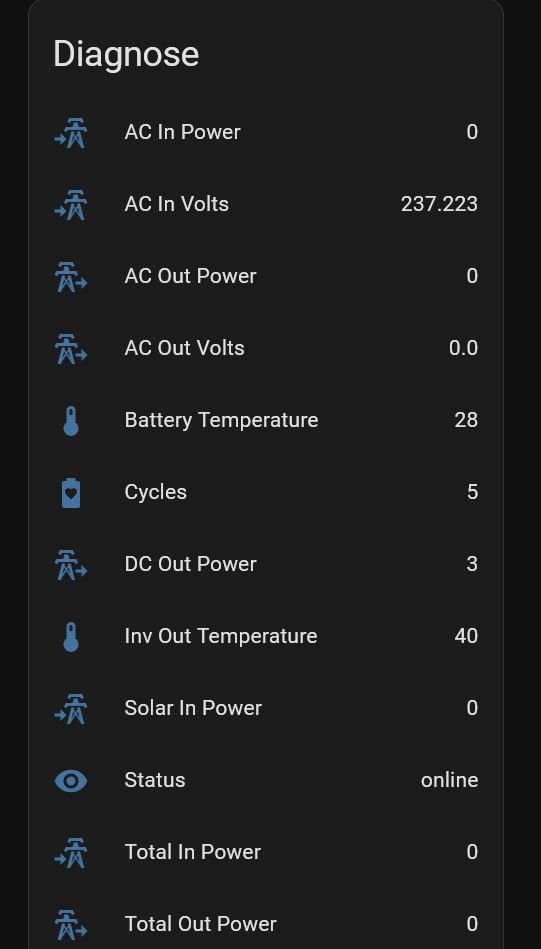
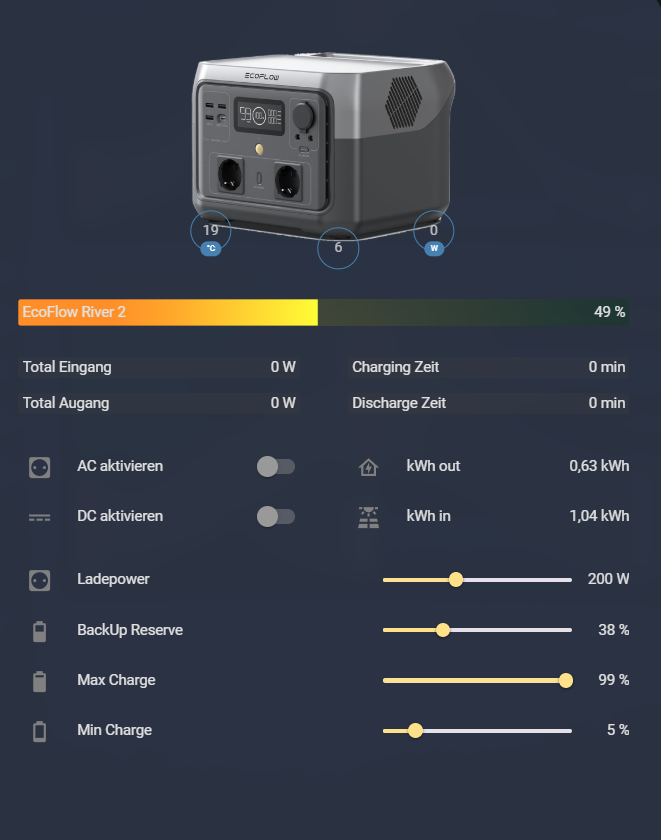
Erste Einblicke: Nach erfolgreicher Integration siehst du deine EcoFlow-Geräte als Entitäten in Home Assistant. Du kannst nun Werte wie Batterieladung, Solarleistung und vieles mehr ablesen.
PowerFlow Card: Alles im Blick
Die PowerFlow Card ist ein visuelles Highlight, das dir zeigt, wie Energie zwischen Netz, Solar, Batterie und deinem Haushalt fließt. So richtest du sie ein:
- Gruppensensoren erstellen: Kombiniere Solar- und Netzsensoren zu „Gesamtwerten“ mit Home Assistant’s Helfer-Funktion.
- PowerFlow Card konfigurieren: Füge deine Sensoren für Solar, Batterie, Netz und Hausverbrauch in die Karte ein. Fertig ist deine Visualisierung!
Herausforderungen und Feedback
Die Integration liefert viele wichtige Werte, aber leider fehlen kWh-Daten. Das macht es schwierig, die Daten ins Home Assistant Energie-Dashboard einzubinden. EcoFlow könnte hier definitiv nachbessern, um die Integration noch nützlicher zu machen.
Fazit: EcoFlow trifft Home Assistant
Mit ein wenig Aufwand kannst du deine EcoFlow-Geräte nahtlos in Home Assistant einbinden und deine Energieflüsse im Blick behalten. Obwohl es noch Verbesserungspotenzial gibt, ist die Integration bereits ein echter Gewinn für jedes Smart Home. ![]()
Schau dir unser Video an, um die Details zur Integration und PowerFlow Card zu sehen. Und vergiss nicht: Ein Like hilft dem Algorithmus und motiviert uns, weiteren Content zu liefern. Viel Spaß beim Einrichten! ![]()
Hier der Link zum Video: https://youtu.be/oqjrSiExjeg